در اکثر کشورهای پیشرفته عموم مردم (از پیر تا جوان) با ایمیل آشنا هستند امّا در ایران وضعیت به شکل دیگری است. بخش زیادی از کاربران اینترنت هنوز با عملکرد ایمیل آشنا نیستند و چون فیلد ایمیل در پرداخت ووکامرس ضروری است ممکن است کاربران ایرانی بهخاطر این مورد کوچک از خریدکردن صرفنظر کنند. در این مقاله قصد داریم به یکی از موارد مهم در طراحی سایت بپردازیم و صفحۀ پرداخت ووکامرس را شخصیسازی کنیم. ویرایش صفحه پرداخت در ووکامرس در تجربۀ کاربری سایت شما بسیار اثرگذار است
چگونه کد پستی ووکامرس را غیرضروری کنیم؟
کد پستی در ووکامرس بهصورت پیشفرض اجباری است از طرفی شرکت ملی پست ایران نیز اجباری برای داشتن کد پستی در مرسولهها ندارد از این رو غیرضروری کردن کد پستی در ووکامرس مشکل چندانی برای شما ایحاد نمیکند. برای غیرضروری کردن کد پستی در ووکامرس میتوانید از ۳ روش زیر استفاده کنید.
روش اوّل: غیرضروری کردن کد پستی در ووکامرس با پلاگین

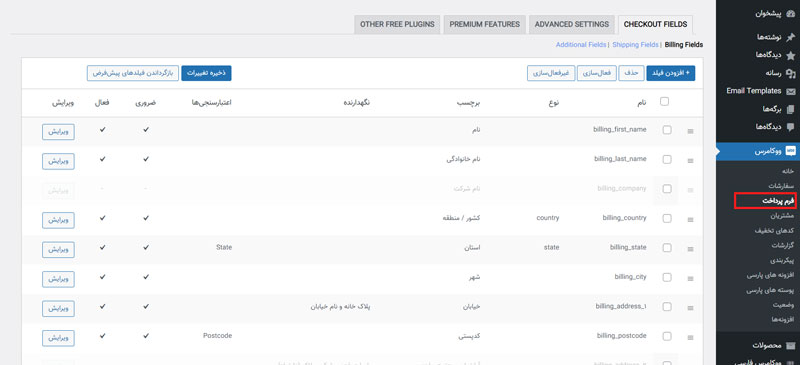
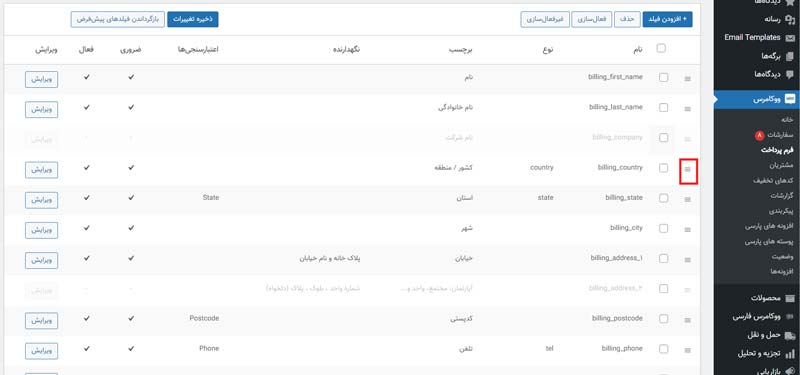
طبق بررسیهای ما، غیرضروری کردن کد پستی و ایمیل به کمک افزونه در عموم قالبها کمی مشکل است؛ امّا اگر شما میخواهید از افزونه استفاده کنید پیشنهاد ما افزونۀ Checkout Field Editor for WooCommerce است. برای این کار نام این افزونه را در مخزن وردپرس جستجو کنید و بعد از فعالسازی از منوی ووکامرس و زیر منوی فیلد پرداخت وارد تنظیمات افزونه شوید همانند تصویر زیر.

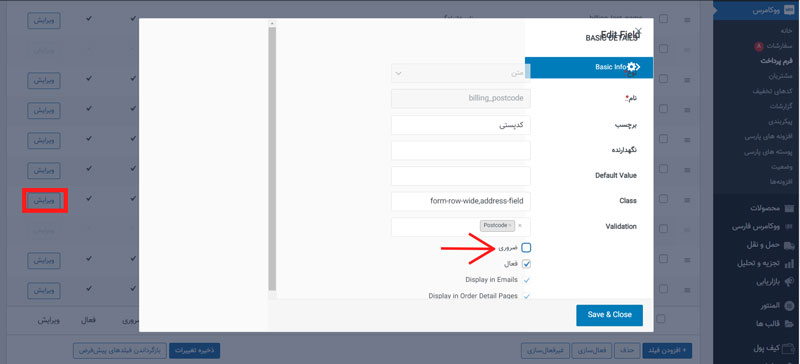
حالا روی دکمۀ ویرایش کنار فیلد کد پستی کلیک کنید بعد از زدن دکمۀ ویرایش با غیرفعالکردن فیلد «ضروری» میتوانید این فیلد را به حالت اختیاری دربیاورید.

همانطور که قبلتر هم بیان کردم، در بسیاری از قالبها امکان غیرضروری کردن کد پستی و سایر فیلد به کمک افزونه محیا نمیباشد و برای این منظور باید روش دوّم و سوّم استفاده کنیم.
توجه: به هیچوقت از این طریق اقدام به غیرضروری کردن ایمیل نکنید چرا که ایمیل فیلد اجباری در ثبتنام وردپرس است و ممکن است برای کاربران مشکلاتی ایجاد شود. روش غیرضروری کردن ایمیل را در ادامه بررسی میکنیم.
روش دوّم: غیرضروری کردن کد پستی در ووکامرس با کد php
روش دوّم و سوّم هر دو روش کدنویسی هستند. در برخی قالبها روش دوّم کار میکند و در برخی قالبها روش سوّم و در برخی دیگر هر دو در کنار هم.
برای غیرفعال کرد کد پستی ووکامرس در صفحۀ پرداخت کد زیر را درون هاست خود در آدرس زیر قرار دهید. توجه کنید که اگر شما از چایلدتم (قالب فرزند) استفاده نمیکنید ممکن است مشکلاتی برای شما ایجاد شود.
public_html/wp-content/theme/(پوشۀ قالب فعال)/functions.php
کد زیر را در آخرین خط فایل functions.php قرار دهید:
add_filter( 'woocommerce_billing_fields', 'unrequire_postcode',2);
function unrequire_postcode( $fields ) {
$fields['billing_postcode']['required'] = false;
return $fields;
}
remove_filter( 'authenticate', 'wp_authenticate_email_password', 20 );برای جلوگیری از بروز خطا در سایت شما پیشنهاد میکنم حتماً قالب چایلد خود را فعال کنید اگر نمیدانید که چگونه میتوان قالب چایلد را فعال کرد مقالۀ «چگونه قالب فرزند وردپرس را بسازیم؟» را مطالعه کنید.
از قرارداد این کد در قالب سایت خود نترسید. این کد و کد روش سوّم هیچ خطایی در سایت شما ایجاد نمیکند و حتی در صورت ایجاد خطا با پاککردن این کد مشکل مرتفع میشود.
روش سوّم: غیرضروری کردن کد پستی در ووکامرس بدون پلاگین
درصورتیکه روش دوّم در سایت شما فعال نشد از روش سوم استفاده کنید. فقط کافی است کد زیر را در آدرس در همان آدرس یعنی:
public_html/wp-content/theme/(پوشۀ قالب فعال)/functions.php
add_filter( 'gettext', 'QuadLayers_billing_field_strings', 20, 3 );
function QuadLayers_billing_field_strings( $translated_text, $text, $domain ) {
switch ( $translated_text ) {
case 'Postcode / ZIP':
$translated_text = __('Area code','woocommerce');
break;
}
return $translated_text;
}چگونه ایمیل را در صفحۀ پرداخت ووکامرس غیرضروری کنیم؟
بهصورت پیشفرض فرایند ثبتنام کاربران در ووکامرس به کمک ایمیل انجام میشود. یعنی کاربران شما برای ثبتنام نیاز به ایمیل، نام کاربری و گذرواژه دارند. برای برطرفکردن این مورد میتوانید از افزونه دیجیتس استفاده کنید اگر کارکردن با دیجیتس را نمیدانید مقالۀ «چگونه ثبتنام کاربران وردپرس را با موبایل انجام دهیم؟» را مطالعه کنید.
روش ۱: غیرضروری کردن فیلد ایمیل در صفحۀ پرداخت ووکامرس
کد زیر را در آخرین خط فایل functions.php قالب (بهتر است تمام تغییرات در قالب چایلد قراردهید) در آدرس زیر قرار دهید.
public_html/wp-content/theme/(پوشۀ قالب فعال)/functions.php
add_filter( 'woocommerce_default_address_fields' , 'bbloomer_override_postcode_validation' );
function bbloomer_override_postcode_validation( $address_fields ) {
$address_fields['postcode']['required'] = false;
return $address_fields;
}روش ۲: غیرضروری کردن فیلد ایمیل در صفحۀ پرداخت ووکامرس
کد زیر را در آخرین خط فایل functions.php قالب (بهتر است تمام تغییرات در قالب چایلد قراردهید):
add_filter( 'woocommerce_billing_fields', 'unrequire_email',2);
function unrequire_email( $fields ) {
$fields['billing_email']['required'] = false;
return $fields;
}مخفی کردن آدرس دوّم در صفحه پرداخت ووکامرس
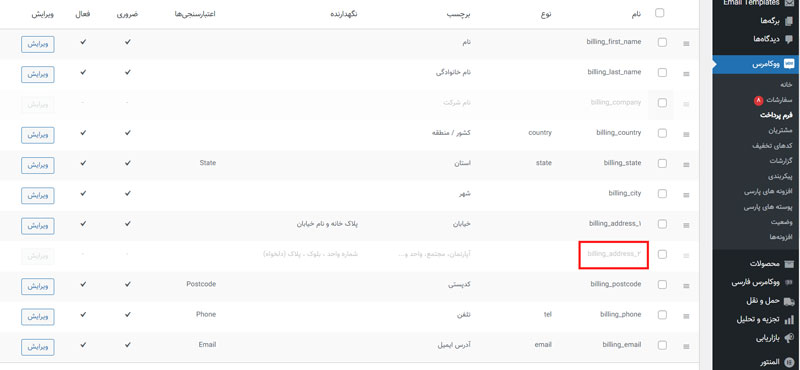
مخفی کردن فیلد آدرس دوّم در صفحۀ پرداخت ووکامرس بهراحتی با افزونۀ checkout filde editor for woocomerce انجام دهید. در صفحۀ تنظیمات افزونه روی فیلد billing_address_2 کلیک کنید و تیک ضروری را بردارید تا بهراحتی آب خوردن از شرّ این فیلد خلاص شوید. توجه کنید که حتماً فیلد billing_address_2 را غیرفعال کنید.

چگونه نام شرکت را در صفحۀ پرداخت ووکامرس غیرفعال کنیم؟
برای مخفی کردن نام شرکت در صفحۀ checkout ووکامرس کافیاست که روی دکمۀ «ویرایش» فیلد مربوطه کلیک کنید و از این طریق این فیلد را غیرفعال کنید. ویرایش صفحه پرداخت در ووکامرس به کمک این افزونه بسیار آسان است.
مخفی کردن فیلد کشور در صفحۀ پرداخت ووکامرس
مخفی کردن این فیلد از طریق افزونه و کدنویسی ممکن است در روند ثبت سفارش اختلال ایجاد کند. برای این کار بهتر است از کدهای CSS استفاده میکنیم. کد زیر را در بخش سفارشیسازی وردپرس (از طریق منوی هدر) در قسمت «CSSهای دلخواه» قرار دهید.
p#billing_country_field {
display: none;
}جابهجایی فیلدهایی صفحۀ پرداخت در ووکامرس
برای جابهجایی فیلدهای صفحۀ پرداخت ووکامرس و ویرایش صفحه پرداخت در ووکامرس به کمک افزونۀ Checkout filde editor for woocommerce میتوانید بهراحتی ترتیب هر فیلدی را در صفحۀ پرداخت ووکامرس تغییر دهید. برای این کار کافی است نشانگری را که در تصویر زیر مشخص شده است را با ماوس خود نگهدارید بهصورت Drag & drop جابهجا کنید.

غیرفعالسازی ارسال به آدرس دیگر در ووکامرس
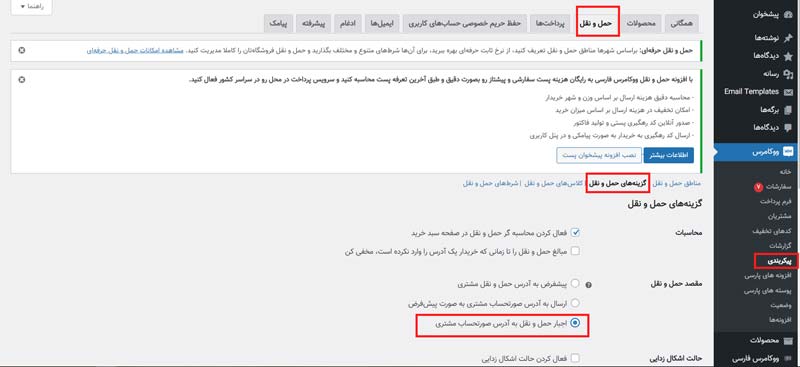
ارسال به روش دیگر در ووکامرس قابلیتی است که در آن کاربران میتوانند محصولات خود را برای دوستان و آشنایان خود ارسال کنند. امّا این قابلیت ممکن است در مدیریت سفارشها فروشگاه شما را تحتتأثیر قرارداد. برای غیرفعالسازی آن کافی است از منوی ووکامرس وارد پیکربندی شوید و تب حملونقل را باز کنید در این صفحه همانطور که در تصویر زیر مشخص شده است روی لینک «گزینههای حملونقل» کلیک کنید تا صفحۀ زیر باز شود. کافی است در این صفحه «مقصد ارسال» را روی گزینۀ «حملونقل اجباری به آدرس صورتحساب مشتری» قرار دهید.

مخفی کردن توضیحات سفارش در صفحه پرداخت ووکامرس
برای مخفی کردن فیلد توضیحات در صفحۀ پرداخت ووکامرس میتوانید کد زیر را در فایل functions.php قالب وردپرس قرار دهید.
add_filter( 'woocommerce_enable_order_notes_field', '__return_false', 9999 );
چگونه وقتی حملونقل رایگان فعال است سایر روشهای ارسال را غیرفعال کنیم؟
برای غیرفعال سازی سایر روشهای ارسال پستی در ووکامرس زمانی که یک روش رایگان ووجود دارد از دو طریق امکان پذیر است.
روش اول: به کمک افزونه حملونقل ووکامرس
بعد از فعالسازی افزونه حملونقل ووکامرس همانند تصویر زیر وارد بخش ابزارها شوید و روی گزینۀ «فقط روش ارسال رایگان» کلیک کنید تا تیک مقابل آن فعال شود.

روش ۲: به کمک کد php
برای غیرفعال سازی سایر روشهای ارسال پستی در ووکامرس زمانی که یک روش ارسال رایگان داریم، کد زیر را در functions.php قالب قراردهید:
add_filter( 'woocommerce_package_rates', 'my_hide_shipping_when_free_is_available', 100 );
function my_hide_shipping_when_free_is_available( $rates ) {
$free = array();
foreach ( $rates as $rate_id => $rate ) {
if ( 'free_shipping' === $rate->method_id ) {
$free[ $rate_id ] = $rate;
break;
}
}
return ! empty( $free ) ? $free : $rates;
}حذف فیلدهای اضافی محصولات دانلودی در ووکامرس
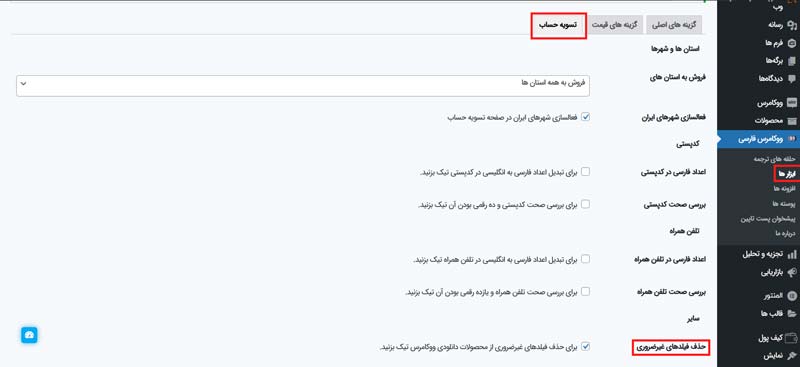
شاید پرسیدن آدرس، کدپستی و… برای محصولات دانلودی کمی احمقانه باشد. چراکه درفرایند فروش به هیچ یک از این فیلدها نیازی ندارید. برای مدیریت این بخش افزونه «ووکامرس فارسی» را نصب کنید. از منوی «ووکامرس فارسی» وارد «ابزارها» شوید و در صفحۀ بازشده تب «تسویه حساب» را باز کنید. در انتهای این صفحه تیک گزینۀ «حذف فیلدهای غیرضروری» را فعال کنید تا صفحۀ تسویه حساب شما سادهتر شود.

از این که تا به انیجا همراه ما بودید سپاسگزاریم. لطفاً با نظرات ارزشمند خود این مقاله را کاملتر کنید.
4 دیدگاه دربارهٔ «شخصی سازی فیلدهای صفحۀ پرداخت ووکامرس»
خیلی خوب بود
استفاده کردم
ممنون
ممنون از نظر مثبت شما.
عالی بود
ممنون از نظرت شما